Cara Memasang Widget Alexa Di Blog
Sebelum saya membahas tentang Cara Memasang Widget Alexa Pada Blog saya akan memberitahukan terlebih dahulu tentang apa itu Alexa Rank?? Alexa Rank adalah situs penyedia layanan untuk mengetahui traffic Situs, Website maupun blog, dan hampir seluruh pemilik website dan pengguna blog memasang widget alexa rank agar mengetahui seberapa tinggi rangking sebuah website atau blog yang kita miliki, dengan memasang widget alexa rank pada blog, kita dengan mudah dapat melihat naik turunnya traffic pada blog kita, semakin kecil angkanya maka semakin banyak pula pengunjung yang sudah menelusuri blog kita, seperti layaknya situs Google yang memiliki rangking 1 dan situs Facebook yang berada di urutan ke 2 lalu bagaimana dengan rangking blog kalian ??
Oke yang pertama kita lakukan adalah mendaftarkan blog ke alexa silahkan anda klik untuk menuju ke situs alexa, setelah itu anda pilih tulisan create an account yang berada di pojok kanan atas situs, setelah itu anda masukan alamat email anda dan klik tombol register lihat contoh gambar di bawah ini.
jika alamat anda benar dan belum terdaftar maka akan berhasil dan sekarang anda tinggal membuka email anda lalu lihat kotak masuk dan lihat kiriman email dari alexa setelah itu anda klik link untuk memverifikasinya, setelah anda klik linknya maka anda akan di arahkan ke halaman alexa lagi untuk membuas passwordnya lihat contoh gambar dibawah ini.
setelah anda klik tombol Submit Password sekarang berarti akun alexa anda sudah berhasil di buat dan sekarang anda pilih Tulisan Dashboard untuk memasukan situs yang ingin anda kaitkan dengan alexa agar situs anda memliki angka rangking yang diberikan dari alexa, setelah anda memilih tulisan Dashboard lalu anda klik tombol Add it Now dan pilih sesuai layanan yang anda inginkan saya sarankan untuk memilih layanan Free buat pemula dan pilih tombol sign up, masukan alamat url blog anda lalu klik tombol continue lihat contoh gambar dibawah ini.
setelah itu anda akan diberikan 2 pilihan untuk mengkaitkan blog anda dengan alexa untuk pilihan pertama anda download filenya lalu uploadlah pada hosting anda dan klik tombol verify the file on your site. dan untuk pilihan kedua ini biasanya untuk blog seperti blogspot atau wordpress anda cukup mengcopy paste kode script yang diberikan lalu pastekan pada bagian sesudah "<head>" silahkan anda search dulu setelah ketemu baru anda pastekan disitu ingat yang di copy bukan seluruh script tetapi hanya script pada baris di bawah "<title>" saja lihat contoh gambar dibawah ini.
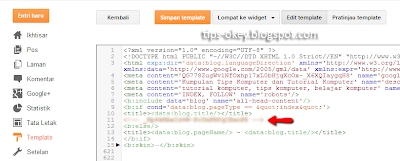
Pilih Menu Template lalu klik tombol edit html lalu pastekan kode yang anda dapat dari alexa sesuai petunjuk dibawah ini yaitu dibagian persis dibawah "<title>" atau dibawah "<head>" lihatlah petunjuk panah yang ada pada gambar dibawah ini.
setelah anda mem pastekan kodenya lalu klik tombol simpan template terlebih dahulu lalu balik lagi ke situs alexa yang tadi dan klik tombol Verify my ID sampai disini anda sudah berhasil mengkaitkan blog anda dengan alexa dan sekarang anda tinggal melengkapi data blog anda pada alexa.
Sekarang waktunya untuk memasukan widget alexa pada blog ikuti langkahnya sebagai berikut :
1. kunjungi ini http://www.alexa.com/siteowners/widgets
2. tentukan pilihan anda setelah itu masukan url blog pada kolom dan klik tombol Build Widget
3. copy scriptnya untuk di pasangkan pada sidebar blog anda saya sarankan script yang ada pada kolom pertama karena lebih simple dan tidak terlalu memakan tempat.
4. tambahkan widget HTML/JavaScript lalu pastekan kode yang tadi anda copy.
5. letakkan posisi widgetnya sesuai keinginan anda.
oke sekarang anda lihat blog anda apakah sudah terpasang widget alexa ?? apabila belum terpasang coba anda baca ulang lagi artikel ini dan di simak baik-baik setelah anda memasang widget alexa anda perlu membaca Cara Meningkatkan Alexa Rank
saya membuat artikel ini sedetail mungkin dan sudah terbukti keberhasilannya apabila anda mengalami kegagalan bukan kesalahan dari artikel ini tetapi anda tidak membacanya secara teliti, jika anda masih mengalami kesulitan anda bisa berkomentar dibawah ini dan kami akan membalasnya.
setelah anda mem pastekan kodenya lalu klik tombol simpan template terlebih dahulu lalu balik lagi ke situs alexa yang tadi dan klik tombol Verify my ID sampai disini anda sudah berhasil mengkaitkan blog anda dengan alexa dan sekarang anda tinggal melengkapi data blog anda pada alexa.
Sekarang waktunya untuk memasukan widget alexa pada blog ikuti langkahnya sebagai berikut :
1. kunjungi ini http://www.alexa.com/siteowners/widgets
2. tentukan pilihan anda setelah itu masukan url blog pada kolom dan klik tombol Build Widget
3. copy scriptnya untuk di pasangkan pada sidebar blog anda saya sarankan script yang ada pada kolom pertama karena lebih simple dan tidak terlalu memakan tempat.
4. tambahkan widget HTML/JavaScript lalu pastekan kode yang tadi anda copy.
5. letakkan posisi widgetnya sesuai keinginan anda.
oke sekarang anda lihat blog anda apakah sudah terpasang widget alexa ?? apabila belum terpasang coba anda baca ulang lagi artikel ini dan di simak baik-baik setelah anda memasang widget alexa anda perlu membaca Cara Meningkatkan Alexa Rank
saya membuat artikel ini sedetail mungkin dan sudah terbukti keberhasilannya apabila anda mengalami kegagalan bukan kesalahan dari artikel ini tetapi anda tidak membacanya secara teliti, jika anda masih mengalami kesulitan anda bisa berkomentar dibawah ini dan kami akan membalasnya.






Ya Terima Kasih Panduannya Bray, Tapi dalam hal ini Pergantian Template sangat mempengaruhi Rank Alexa.
BalasHapusArtikel nya sangat bermanfaat gan, jadi lebih jelas dalam memasang widget Alexa nya, trima kasih
BalasHapus